The input element is used to create interactive controls for web-based forms to accept data from the user. A wide variety of types of input data and control widgets are available, depending on the device and user agent. The input element is one of the most powerful and complex in all of HTML due to the sheer number of combinations of input types and attributes.
How an input works vary considerably depending on the value of its type attribute, hence the different types are covered in their separate reference pages. If this attribute is not specified, the default type adopted is text.
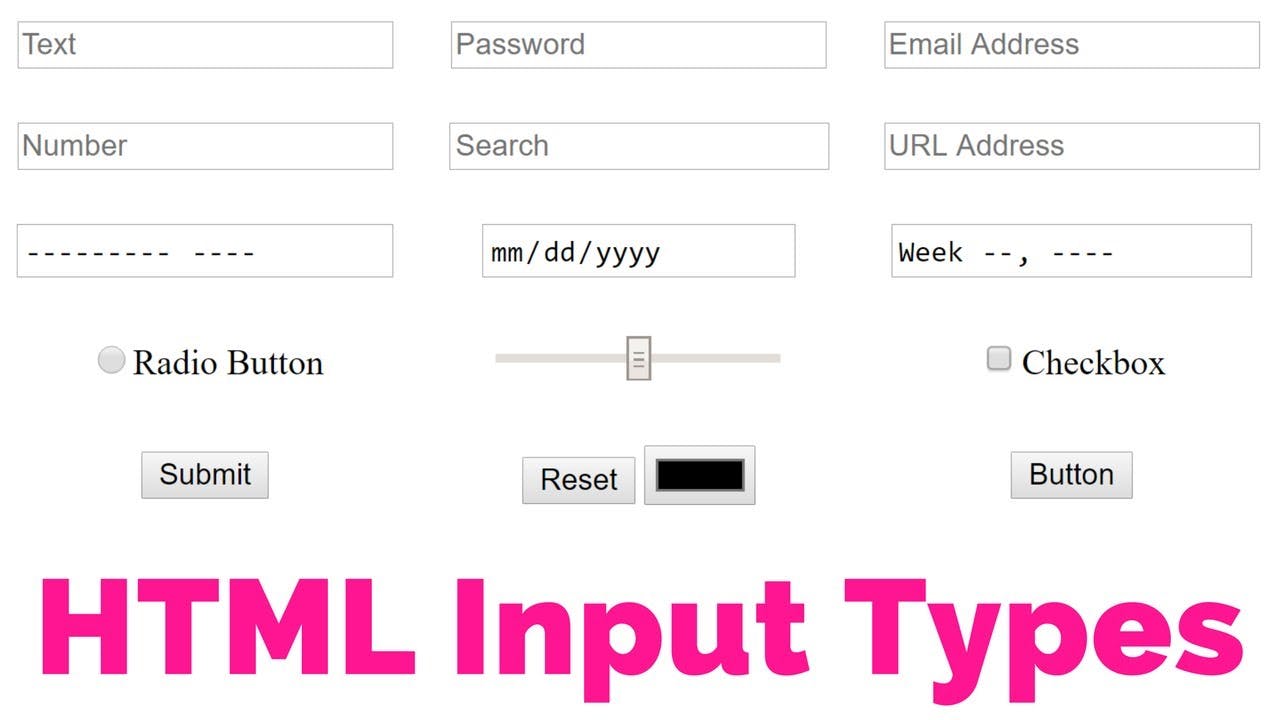
The input element types are as follows :
button - A push button with no default behavior displaying the value of the value attribute, empty by default.
checkbox - A check box allowing single values to be selected/deselected.
Color - Interface used to choose the color of our choice.
date - Interface used to choose a date.
Email- Interface used to accept e-mail addresses.
File - Interface used to upload files.
Image - Interface used to input an image.
Month - Interface used to input years and months. the format is "yyyy-mm".
Radio - a collection of radio buttons inputting a set of options.
Range - Slide control interface with default range is 0 to 100.
Reset- Interface used to resets the form to the default values.
Search - Interface for entering a search string.
Submit - Interface for submitting all form values to a form handler.
Text - Interface to input single-line text field.
Syntax
<input type="button"><input type="checkbox"><input type="color"><input type="date"><input type="datetime-local"><input type="email"><input type="file"><input type="hidden"><input type="image"><input type="month"><input type="number"><input type="password"><input type="radio"><input type="range"><input type="reset"><input type="search"><input type="submit"><input type="tel"><input type="text"><input type="time"><input type="url"><input type="week">