Scope
scope in JavaScript defines accessibility of Variables, functions and Objects. The xcope is the current context of execution in which values and expressions are visible or can be referenced. If a variable or expression is not in the current scope, it will not be available for use.
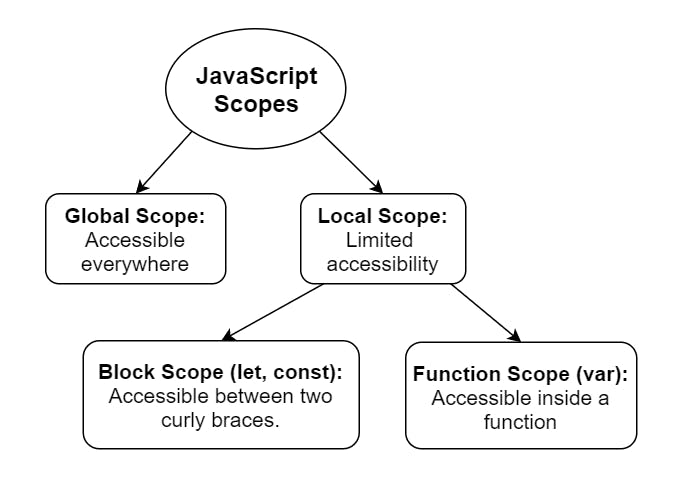
JavaScript has the following kinds of scopes
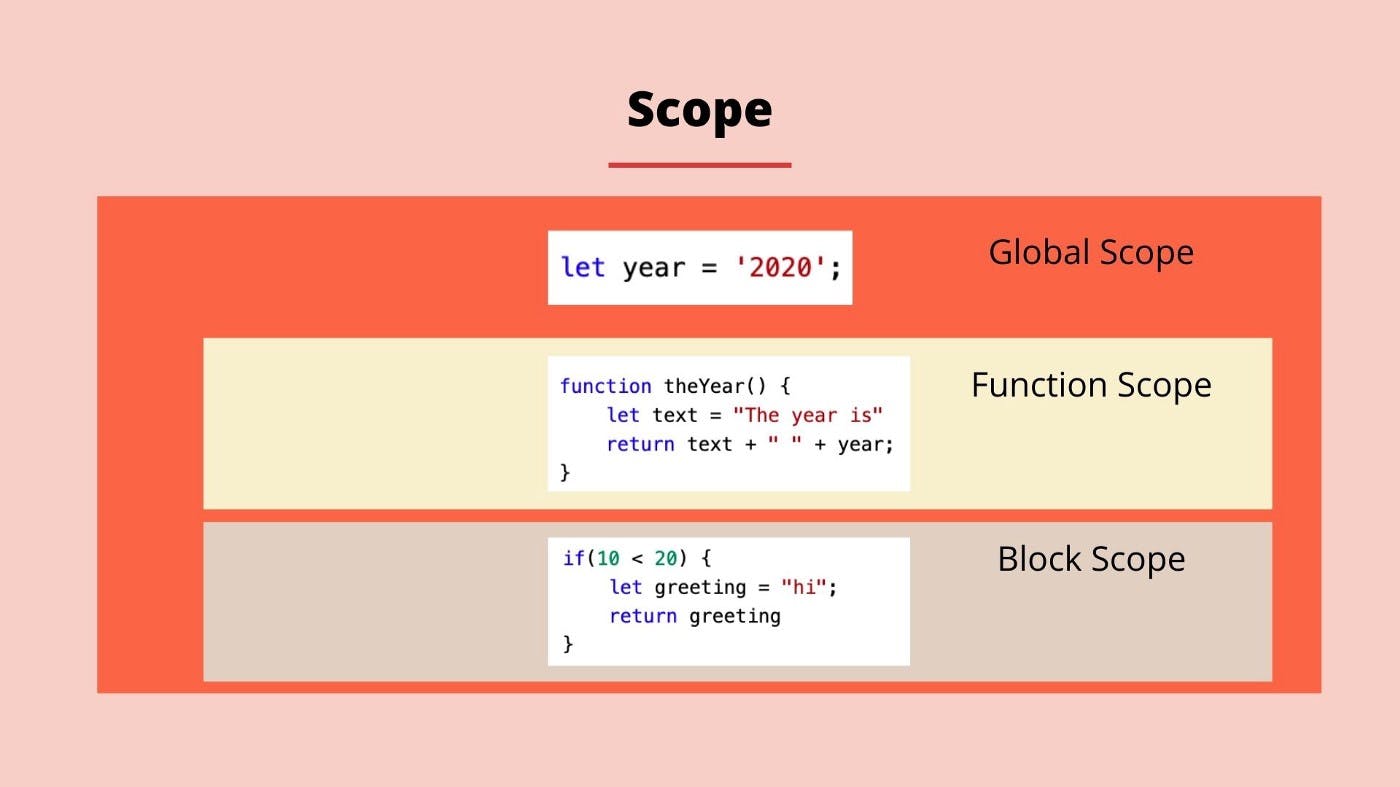
Global Scope: The default scope for all code running in script mode.
Module scope: The scope for code running in module mode
Function Scope: The scope created with function,
Block scope: The scope created with a pair of curly braces.


Single Thread
JavaScript is a single threaded language that can be non-blocking. Single threaded means it has only one call stack. Whatever is on the top of the call stack is run first. A single-thread language is one with a single call stack and a single memory heap. It means that it runs only one thing at a time. A stack is a continuous region of memory, allocating local context for each executed function. A heap is a much larger region, storing everything allocated dynamically. A call stack is a data structure which basically records where we are in the program.
Call Stack
A Call stack is a mechanism for an interpreter to keep track of its place in a script that calls multiple functions. it has the information on what function is currently beig run and what functions are invoked from within that function.
When a script calls a function, the interpreter adds it to the call stack and then starts carrying out the function.
Any functions that are called by that function are added to the call stack further up, and run where their calls are reached.
When the current function is finished, the interpreter takes it off the stack and resumes execution where it left off in the last code listing.
If the stack takes up more space than it had assigned to it, it results in a "stack overflow" error.
How does the Call Stack Work? JavaScript is single-threaded. This means it has only one call stack and it can only process one statement at a time. The call stack follows the LIFO (Last In, First Out) principle, which means it will always process the call on top of the stack first. When a function is called it’s added to the stack. When a function calls another function, it’s added on top of the calling function.
const sayHi=() => {
sayBye()
console.log("Hi")
}
const say/bye=() => {
console.log("bye")
}
sayHi()
Given the above block of code, we can assert that:
- First, sayHi is invoked and added to the call stack (sayHi has not yet resolved).
- sayHi then invokes sayBye and adds sayBye to the call stack (both functions are still unresolved).
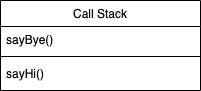
- At this point, the call stack status is currently:

- sayBye is now at the top of the call stack. It will execute and print out ‘Bye’ to the console. Then, it is removed from the top of the call stack.

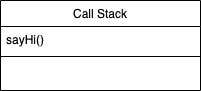
Now, sayHi is at the top of the call stack. It will print out ‘Hi’ to the console then be removed from the call stack. The call stack is now empty.
The final output:
"Bye"
"Hi"
Hoisting
Hoisting allows functions to be safely used in code before they are declared. JavaScript Hoisting refers to the process whereby the interpreter appears to move the declaration of functions, variables or classes to the top of their scope, prior to execution of the code. Variable and class declarations are also hoisted, so they too can be referenced before they are declared.
// Hoisting : Accessing Something before it is decalred
console.log(name);
sum();
var name = "Umesh";
function sum() {
console.log("Hello Sum");
}
