The position property specifies the type of positioning method used for an element. Static, relative, fixed, absolute or sticky. The position CSS property sets how an element is positioned in a document. The top, right, bottom and left properties determine the final location of positioned elements.
position property for the yellow box.

Syntax
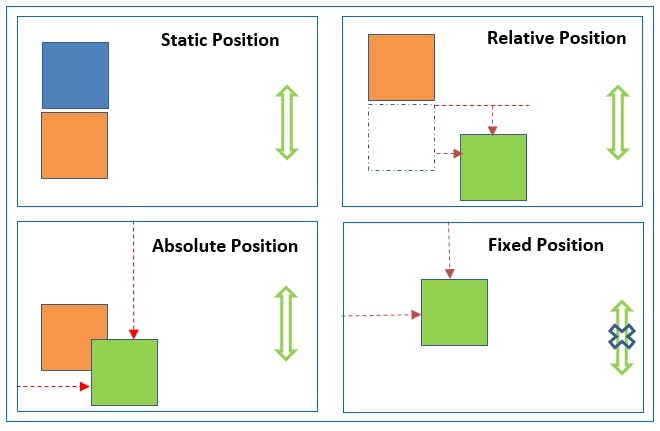
position: static;
HTML elements are positioned static by default. Static-positioned elements are not affected by the top, bottom, left, and right properties.
position: relative;
The element is positioned according to the normal flow of the document, and then offset relative to itself based on the values of
top,right,bottom, andleft. The offset does not affect the position of any other elements; thus, the space given for the element in the page layout is the same as if the position werestatic.position: fixed;
An element with
position: fixed;is positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled. The top, right, bottom, and left properties are used to position the element.position: absolute;
An element with
position: absolute;is positioned relative to the nearest positioned ancestor (instead of positioned relative to the viewport, like fixed).However; if a positioned element has no positioned ancestors, it uses the document body, and moves along with page scrolling.
| No. | property | description | values | | --- | --- | --- | --- | | 1) | bottom | It is used to set the bottom margin edge for a positioned box. | auto, length, %, inherit | | 2) | clip | It is used to clip an absolutely positioned element. | shape, auto, inherit | | 3) | cursor | It is used to specify the type of cursors to be displayed. | url, auto, crosshair, default, pointer, move, e-resize, ne-resize, nw-resize, n-resize, se-resize, sw-resize, s-resize, w-resize, text, wait, help | | 4) | left | It sets a left margin edge for a positioned box. | auto, length, %, inherit | | 5) | overflow | This property is used to define what happens if content overflow an element's box. | auto, hidden, scroll, visible, inherit | | 6) | position | It is used to specify the type of positioning for an element. | absolute, fixed, relative, static, inherit | | 7) | right | It is used to set a right margin edge for a positioned box. | auto, length, %, inherit | | 8) | top | It is used to set a top margin edge for a positioned box. | auto, length, %, inherit | | 9) | z-index | It is used to set stack order of an element. | number, auto, inherit |